uni-app颜色变量的定义与使用$mi-base-color: #2C405A;
作者:Alpha时间:2020-08-13 阅读数:5767 +人阅读
在使用uni-app开发项目时,我们经常把项目UI的基础色调值定义为一个颜色变量,因为这个值很大可能性的会经常用到,以后再用到时直接使用这个颜色变量即可。
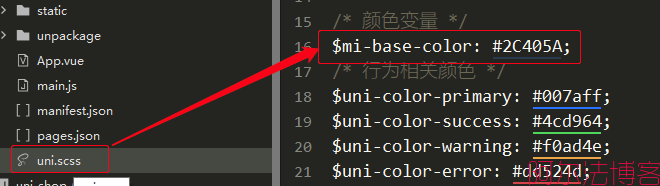
颜色变量在根目录下的uni.scss中进行定义,如下图:

/* 颜色变量 */ $mi-base-color: #2C405A;
页面或组件中使用:
<style lang="scss">
.navbar{
background-color: $mi-base-color;
color: #FFFFFF;
font-size: 16px;
width: 100%;
height: 45px;
line-height: 45px;
text-align: center;
position: fixed;
top: 0;
left: 0;
z-index: 999;
}
</style>
注意,这里有重要的一点:style标签属性必须是lang="scss",也就是说只有scss才支持变量定义,如果不加这个属性定义,将不生效。
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:595397166@qq.com
上一篇:uni-app自定义组件
下一篇:没有了





