uni-app自定义组件
作者:Alpha时间:2020-07-29 阅读数:5045 +人阅读
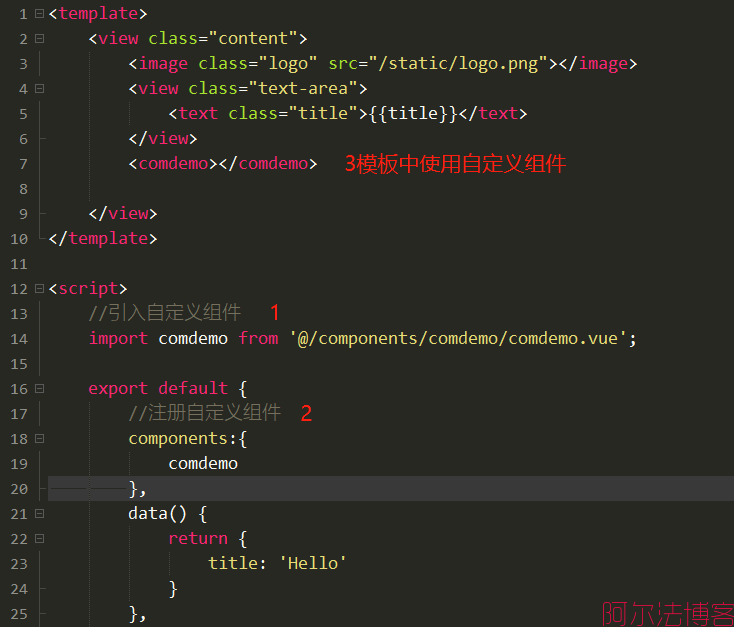
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。
首先先记录下这种传统vue形式构建组件的用法,因为在日常使用中,我们往往要引用一些自定义组件功能,而这些自定义组件未必一定是按照uni-app的组件结构设置的。
一、传统vue组件创建步骤
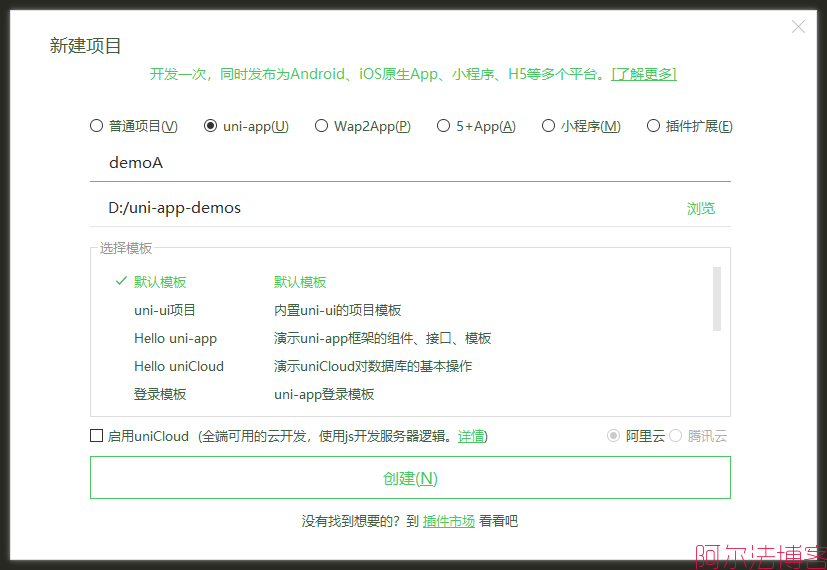
1、创建uni-app项目,选择默认模板即可。


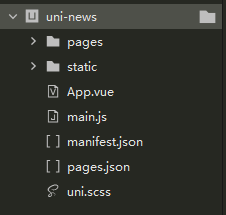
这是创建好的基本项目的目录结构()。
2、新建组件
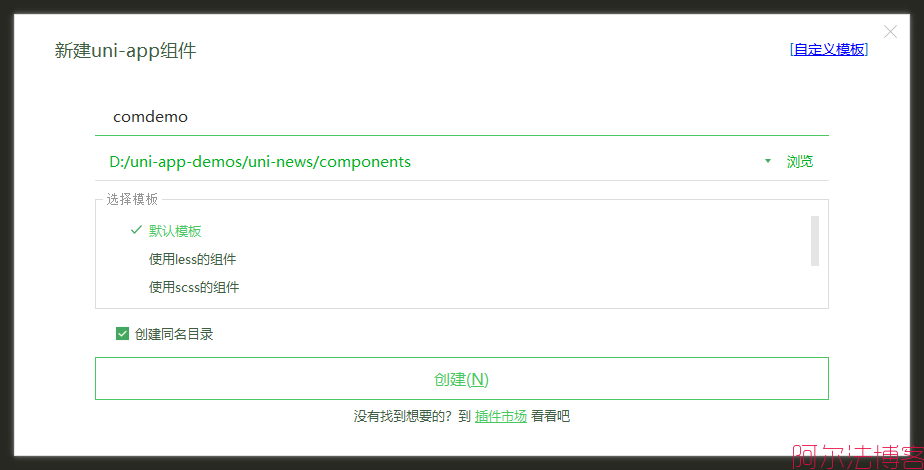
首先在项目根目录下新建components目录,然后右键新建组件,输入组件名称并同时勾选下方的创建同名目录,如下图:


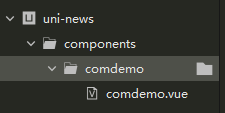
注意下我们创建的组件目录结构,是遵循uni-appcomponents/组件名称/组件名称.vue目录结构的,这里只是记录如何创建、引入、注册组件。

到此一个自定义组件就创建完成了。
二、easycom组件模式
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。 只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。
不管components目录下安装了多少组件,easycom打包后会自动剔除没有使用的组件,对组件库的使用尤为友好。
组件库批量安装,随意使用,自动按需打包。以官方的uni-ui为例,在HBuilderX新建项目界面选择uni-ui项目模板,只需在页面中敲u,拉出大量组件代码块,直接选择,即可使用。大幅提升开发效率,降低使用门槛。
这就是为什么我们在uni-app插件市场下载的组件可以直接使用的原因。
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:595397166@qq.com





