在HTML中使用vue、自定义组件、组件传值、第三方组件库
作者:Alpha时间:2021-11-24 阅读数:2464 +人阅读
1、在HTML中使用vue
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue的使用</title>
<script src="./js/vue.min.js"></script> //引入vue
</head>
<body>
<div id="app">
<div>
我的爱好是
<span v-for="(item,index) in list" :key="index">
{{item}}{{index==list.length-1?'':','}}
<span>
</div>
</div>
</body>
<script>
var app = new Vue({
el:'#app',
data:function(){
return {
list:['听音乐','旅游','打游戏']
}
},
methods:{
}
})
</script>
</html>

2、在HTML中如何引入自定义组件以及创建自定义组件
创建自定义组件my_demo.js
在HTML中直接引入组件< my-demo ></ my-demo >
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue的使用</title>
<script src="./js/vue.min.js"></script>
<script src="./js/my_demo.js"></script>
</head>
<body>
<div id="app">
<div>
我的爱好是
<span v-for="(item,index) in list" :key="index">
{{item}}{{index==list.length-1?'':','}}
<span>
</div>
<my-demo></my-demo>
</div>
</body>
<script>
var app = new Vue({
el:'#app',
data:function(){
return {
list:['听音乐','旅游','打游戏']
}
},
methods:{
}
})
</script>
</html>
my_demo.js
var demo_str = `
<div>
{{my_data}}
</div>
`
var demoComponent = Vue.extend({
template:demo_str ,
data:function(){
return {
my_data:'我是一个自定义组件'
}
},
method:{},
mounted(){}
})
Vue.component('my-demo',demoComponent ) //注:此处my-demo就是html中组件的名字

3、html中父子组件传值
其实在HTML中的父子组件传值与使用脚手架搭建的vue项目中传值方式是一样的,唯一需要注意的是子传父使用的方法名一定要是小写,如果是以驼峰形式命名,则会出现值传不过来的问题
父传子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue的使用</title>
<script src="./js/vue.min.js"></script>
<script src="./js/my_demo.js"></script>
</head>
<body>
<div id="app">
<div>
我的爱好是
<span v-for="(item,index) in list" :key="index">
{{item}}{{index==list.length-1?'':','}}
<span>
</div>
<my-demo :info="info"></my-demo> //老父亲传值过来了
</div>
</body>
<script>
var app = new Vue({
el:'#app',
data:function(){
return {
list:['听音乐','旅游','打游戏'],
info:'你爸爸给你带了旺仔牛奶'
}
},
methods:{
}
})
</script>
</html>
my_demo.js 子组件接收值
var demo_str = `
<div>
{{my_data}} / {{info}}
</div>
`
var demoComponent = Vue.extend({
template:demo_str ,
props:['info'], //开心的收下爹地给的旺仔牛奶
data:function(){
return {
my_data:'我是一个自定义组件'
}
},
method:{},
mounted(){}
})
Vue.component('my-demo',demoComponent)

2、子传父
my_demo.js
var demo_str = `
<div>
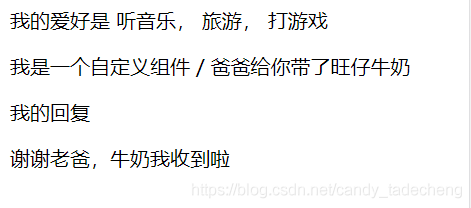
<p>{{my_data}} / {{info}}</p>
<p @click="thank">我的回复</p>
</div>
`
var demoComponent = Vue.extend({
template:demo_str,
props:['info'],
data:function(){
return {
my_data:'我是一个自定义组件',
data:'谢谢老爸,牛奶我收到啦'
}
},
methods:{
thank(){
this.$emit('thank',this.data)
}
},
mounted(){}
})
Vue.component('my-demo',demoComponent)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue的使用</title>
<script src="./js/vue.min.js"></script>
<script src="./js/my_demo.js"></script>
</head>
<body>
<div id="app">
<div>
我的爱好是
<span v-for="(item,index) in list" :key="index">
{{item}}{{index==list.length-1?'':','}}
<span>
</div>
<my-demo :info="info" @thank="thank"></my-demo>
<p>{{is_receive}}</p>
</div>
</body>
<script>
var app = new Vue({
el:'#app',
data:function(){
return {
list:['听音乐','旅游','打游戏'],
info:'爸爸给你带了旺仔牛奶',
is_receive:''
}
},
methods:{
thank(val){
this.is_receive = val
}
}
})
</script>
</html>

4、HTML中使用第三方组件库(以vant为例)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue的使用</title>
<script src="./js/vue.min.js"></script>
<!-- 引入样式文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.12/lib/index.css" />
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vant@2.12/lib/vant.min.js"></script>
<script src="./js/my_demo.js"></script>
</head>
<body>
<div id="app">
<div>
我的爱好是
<span v-for="(item,index) in list" :key="index">
{{item}}{{index==list.length-1?'':','}}
<span>
</div>
<my-demo :info="info" @thank="thank"></my-demo>
<p>{{is_receive}}</p>
<van-button type="primary" @click="handleClick">点我</van-button>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: function () {
return {
list: ['听音乐', '旅游', '打游戏'],
info: '爸爸给你带了旺仔牛奶',
is_receive: ''
}
},
methods: {
thank(val) {
this.is_receive = val
},
handleClick(){
this.$toast('哈喽~')
}
}
})
</script>
</html>

本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:595397166@qq.com





