vue的computed计算属性
作者:Alpha时间:2020-12-03 阅读数:2654 +人阅读
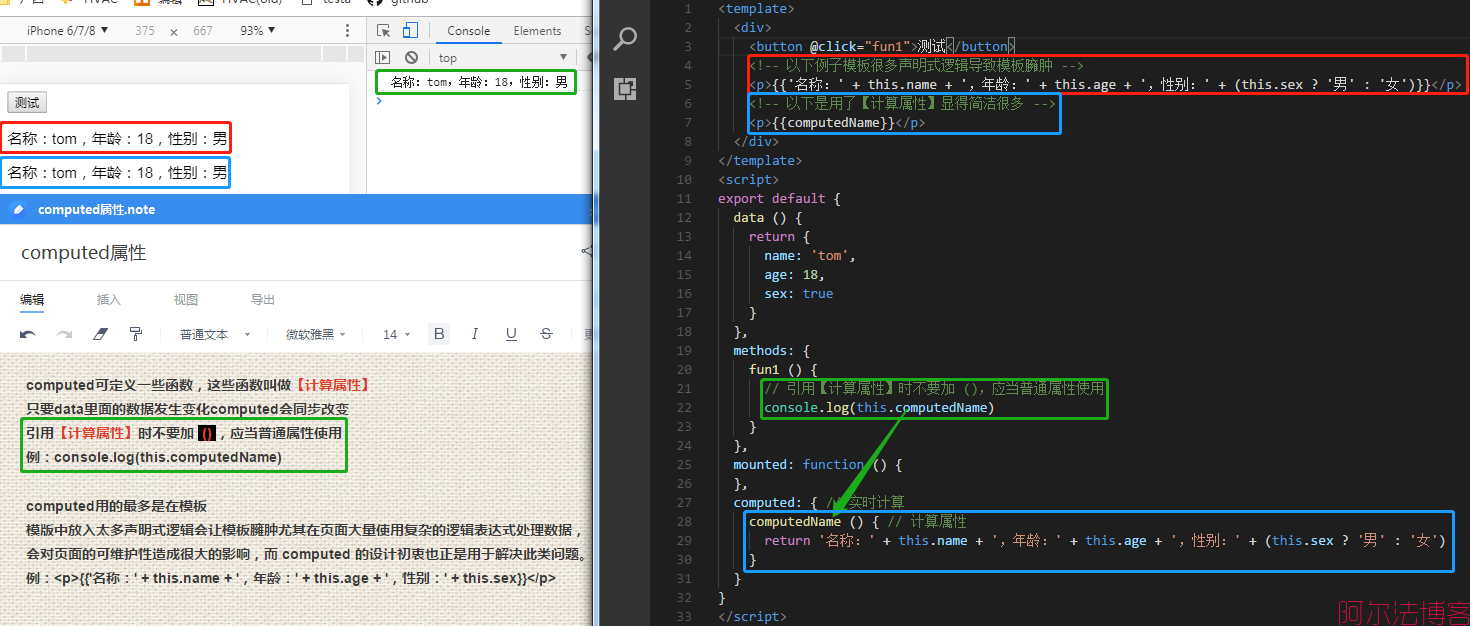
computed可定义一些函数,这些函数叫做【计算属性】
只要data里面的数据发生变化computed会同步改变
引用【计算属性】时不要加 () ,应当普通属性使用
例:console.log(this.computedName)
computed用的最多是在模板
模版中放入太多声明式逻辑会让模板臃肿尤其在页面大量使用复杂的逻辑表达式处理数据,
会对页面的可维护性造成很大的影响,而 computed 的设计初衷也正是用于解决此类问题。
例:<p>{{'名称:' + this.name + ',年龄:' + this.age + ',性别:' + (this.info.sex ? '男' : '女')}}</p>
尽量一张图解释清楚(尝试用圈圈区分关系):

ps:图片不清晰的尝试新窗口打开
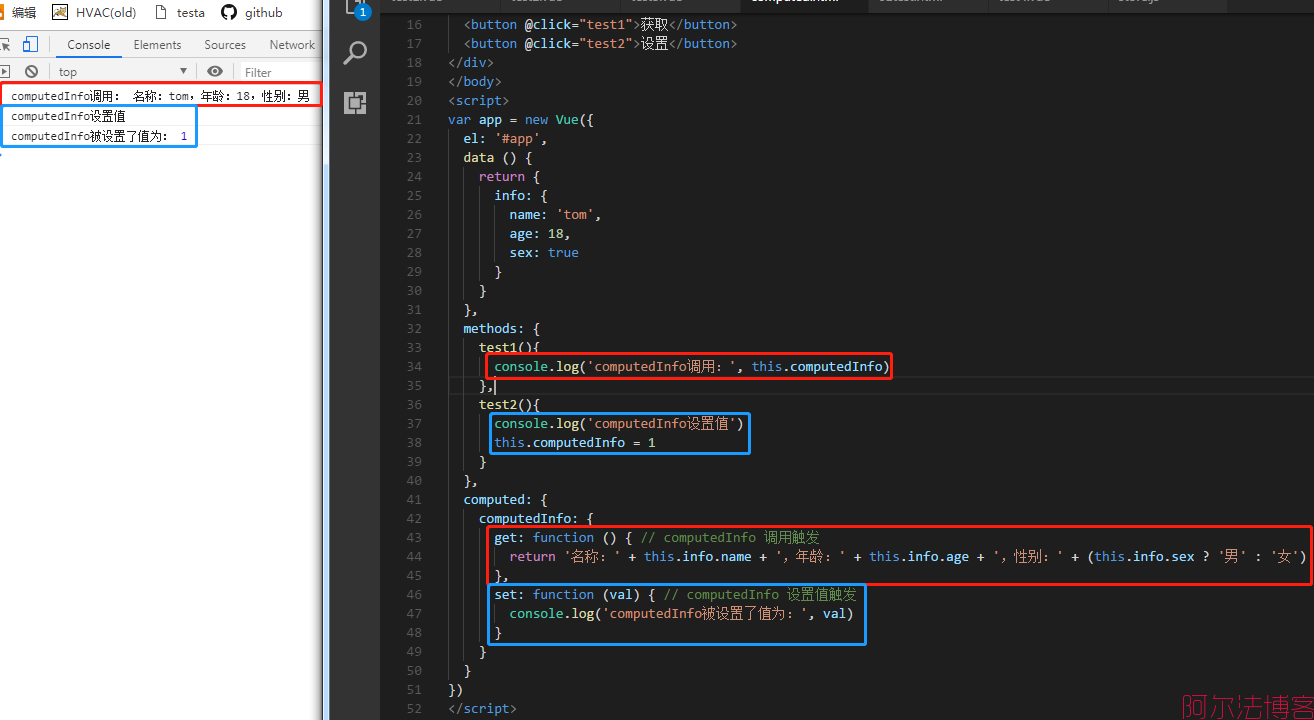
一般都只用 getter ,以上内容就是 getter 的默认模式;很少用到 setter ,起码我做业务暂时没遇到,面试倒会有人会问
下面举个例子说说 setter

很多时候都会拿 Computed 与 Watch 对比(比如面试会问)
这两个都可以实现相同效果但过程有点不一样可以根据实际情况来用。
Computed特点:
需要主动调用,具有缓存能力只有数据再次改变才会重新渲染,
否则就会直接拿取缓存中的数据。
Watch特点:
无论在哪只要被绑定数据发生变化Watch就会响应,
这个特点很适合在异步操作时用上。
下面是一个完整参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="firstname">+
<input type="text" v-model="middlename">+
<input type="text" v-model="lastname">=
<input type="text" v-model="fullname">
<p>{{fullname}}</p>
<p>{{fullname}}</p>
<p>{{fullname}}</p>
<!-- 只输出一次'ok' -->
</div>
<script>
//创建Vue实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
firstname: '',
lastname: '',
middlename:''
},
methods: {},
computed:{ //在computed中,可以定义一些属性,这些属性叫做计算属性。计算属性的本质就是一个方法,只不过我们在使用这些计算属性的时候,是把他们的名字直接当作属性来使用的;并不会把计算属性当作方法去调用
//注意1:计算属性在引用时候,一定不能加小括号()去调用,直接把他当作普通属性去使用就好了
//注意2:只要计算属性这个function内部,所用到的任何data中的数据发生了变化,就会立即重新计算这个计算属性的值
//注意3:计算属性的求值结果会被缓存起来,方便下次直接使用(提高运行效率),如果计算属性中所依赖的任何数据,都没有发生过变化,则 不会被重新对计算属性求值。
'fullname':function(){
console.log('ok');
return this.firstname + '-' + this.middlename + '-' + this.lastname;
}
}
});
</script>
</body>
</html>
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:595397166@qq.com
上一篇:没有了





