
小程序评论功能,当添加评论内容提交后,需要即刻显示出新添加的内容,这里可以使用下拉刷新onPullDownRefresh加载出新数据;而输入框中存在内容需要清除掉,只需给value属性值重新赋值为空即可。

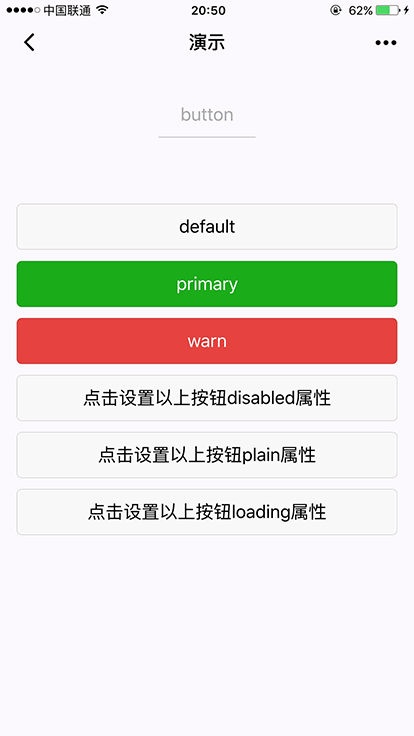
button按钮,小程序一个重要的表单组件,功能可谓强大。目前,设置了 form-type 的 button 只会对当前组件中的 form 有效。因而,将 button 封装在自定义组件中,而 form 在自定义组件外,将会使这个 button 的 form-type 失效。

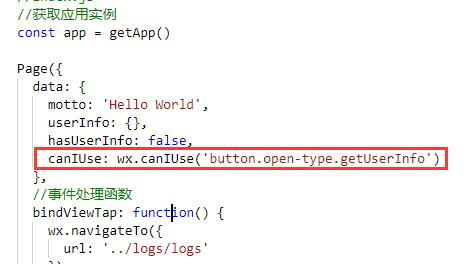
判断小程序的API,回调,参数,组件等是否在当前版本可用。String参数说明: 使用${API}.${method}.${param}.${options}或者${component}.${attribute}.${option}方式来调用,例如:wx.canIUse('button.open-type.contact')
将本地资源上传到开发者服务器是一个常用到的操作,例如将拍摄的照片、录制的视频上传到服务器以方便其他程序调用展示。wx.uploadFile(OBJECT)小程序组件来完成此项功能。

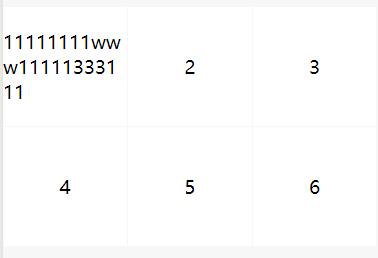
小程序view标签内直接写文字,结果文字过多,超出宽度的文字竟然没有自动换行,试了好多方法都不行; 于是在网上搜了搜,看到有一篇文章大谈特谈分析的,奈何文字太多,看了之后也没看出所以然。

在小程序中HTML的网页实体无法正常使用,小程序中的写法为:<text>你好!\t小程序开发!\n我在下一行</text>

小程序轮播图swiper组件,一个重要、最常用到的功能,通常不管任何类型的小程序界面头部都会有一个轮播图展示区域。

小程序不存在页面处理 即404页面:onPageNotFound;如果开发者没有添加 onPageNotFound 监听,当跳转页面不存在时,将推入微信客户端原生的页面不存在提示页面

从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色

app.json文件用来对微信小程序进行全局配置,决定页面文件的路径(pages)、窗口表现(window)、设置网络超时时间(newworkTimeout)、设置多 tab(tabbar)、是否开启 debug 模式(debug) 等。

小程序文件主要包括4种文件类型: 1、.json 后缀的 JSON 配置文件 2、.wxml 后缀的 WXML 模板文件 3、.wxss 后缀的 WXSS 样式文件 4、.js 后缀的 JS 脚本逻辑文件