关于https站点调用百度地图api的说明
作者:Alpha时间:2018-09-06 阅读数:3947 +人阅读
一般普通网站站点为http的居多,但随着HTTPS的普及推广,以及免费SSL证书的申请实现,HTTPS站点也在增加,博主开发的米云婚嫁网就是其中一个。
下面是百度地图开放平台给出的一个初始化百度地图的官方示例Demo:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥">
//v3.0版本的引用方式:src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMap.Map("container");
// 创建地图实例
var point = new BMap.Point(116.404, 39.915);
// 创建点坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
</script>
</body>
</html>
正常情况下,我们只需将上面代码中一行
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥">
将“您的密匙”,替换为你在百度地图申请的即可。
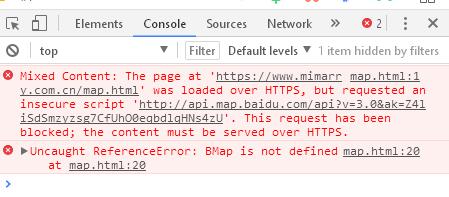
但是HTTPS站点有点意外,如果按照按照上面的代码只修改了您的密匙,打开网页会是一片空白,查看会发现报错:

这就是HTTPS站点造成的错误。正确引入百度地图的姿势为:
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=您的密钥&s=1">
红色标注的部分为修改添加的内容&=1是必须要有的,只改为https同样会报错。
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:595397166@qq.com
上一篇:百度地图开放平台使用说明





