js中判断一个字段是否为空的情况,不能单单的根据length属性来判断。是否为空,可以分为下面7种情况: 情况1: var a = ""; 情况2: var a = " "; 情况3: var a = null; 情况4: var a = undefined; 情况5: var a = []; 情况6: var a = {}; 情况7: var a = NaN;
在学习使用zui UI时引用了chosen插件,但是zui给的文档不够详细,该有的参数没有给出来,导致我最后获得选择的值的时候无从下手了。还是在网上搜了下,发现这篇文章,顺利解决问题,mark一下。

为什么要使用图片延迟加载?首要因素就是为了加快网页的打开速度,以最短的时间打开网页展现给浏览者面前,毕竟现在人可没那么多耐心等待一个网站花费大量时间加载,如果网页还没打开就被浏览者关闭了,可以说是最失败的事情了。

网页悬浮返回顶部图标可以说是一项非常常见切比较实用的功能,可以使用HTML来实现,但是返回顶部效果太过僵硬,体验不好,这里分享一个纯js返回顶部切具有过渡效果的实例。

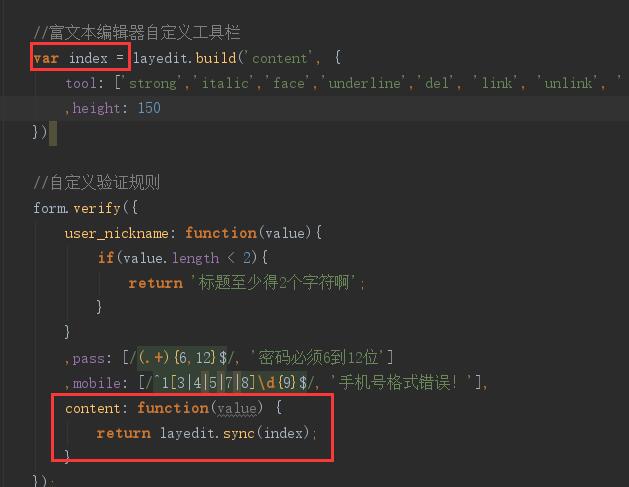
正常情况,初始化layui富文本编辑器后,添加的内容也可以正常接收处理,通过ajax添加到数据库中,但是在编辑修改的时候出现问题了:修改个别文字符号标点,提交后后台ajax回来的提示为内容未变化,也就是说刚才的修改操作提交的编辑器内容没有改变

有些网站上会设置添加到浏览器收藏文件夹功能,提示通过CTRL+D快捷键即可实现

正则表达式:"^[\u4e00-\u9fa5]{0,}$" 、 "/^[\u4E00-\u9FA5]{1,5}$/" 的含义: 在JS里,\uXXXX 是转义字符,"XXXX"对应的是16进制Unicode编码; ^ 匹配一行的开始。例如正则表达式^123能够匹配字符串"12345"的开始,但是不能匹配"012345";

这里的重点是这个正则表达式: var myreg=/^[1][3,4,5,7,8][0-9]{9}$/; 这个表达式的意思是: 1--以1为开头; 2--第二位可为3,4,5,7,8,中的任意一位; 3--最后以0-9的9个整数结尾。
在小程序开发中var that = this的声明最常看到,由于之前的应用中很少用到,特在网上搜集下相关资料说明,在这里分享出来:var that=this就是将当前的this对象复制一份到that变量中
动态修改元素的 background-image