
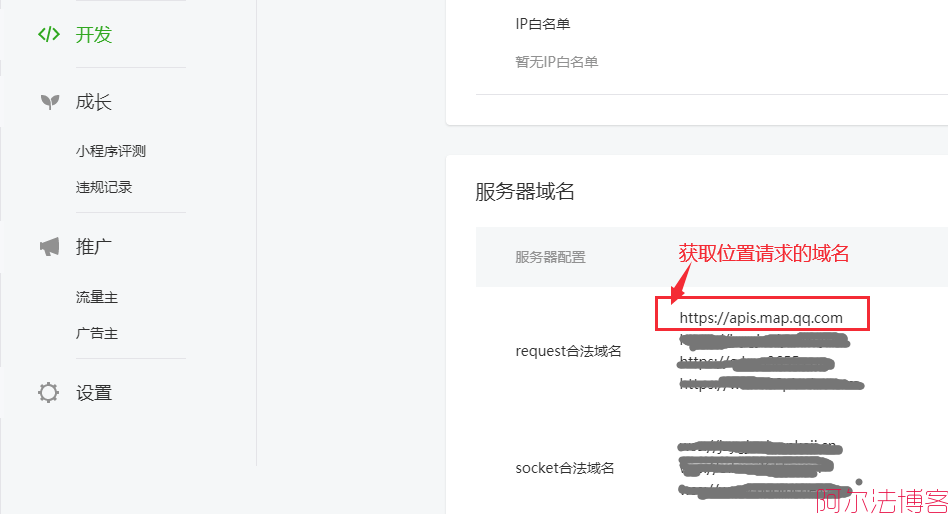
之所以开发者工具和真机调试没问题,那是因为我们设置了不进行域名校验,但是;;; 预览状态是和正式上线一样的要求,就是必须进行域名校验,不管你开发者工具中是否设置了不校验合法域名。 那处理的方法就很简单了,登陆微信平台,设置合法域名即可

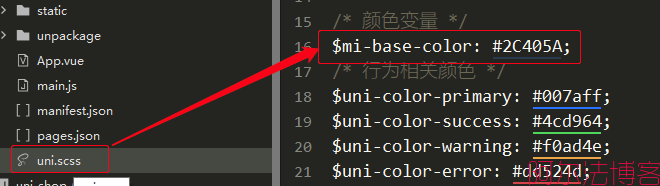
在使用uni-app开发项目时,我们经常把项目UI的基础色调值定义为一个颜色变量,因为这个值很大可能性的会经常用到,以后再用到时直接使用这个颜色变量即可。注意,这里有重要的一点:style标签属性必须是lang="scss",也就是说只有scss才支持变量定义,如果不加这个属性定义,将不生效

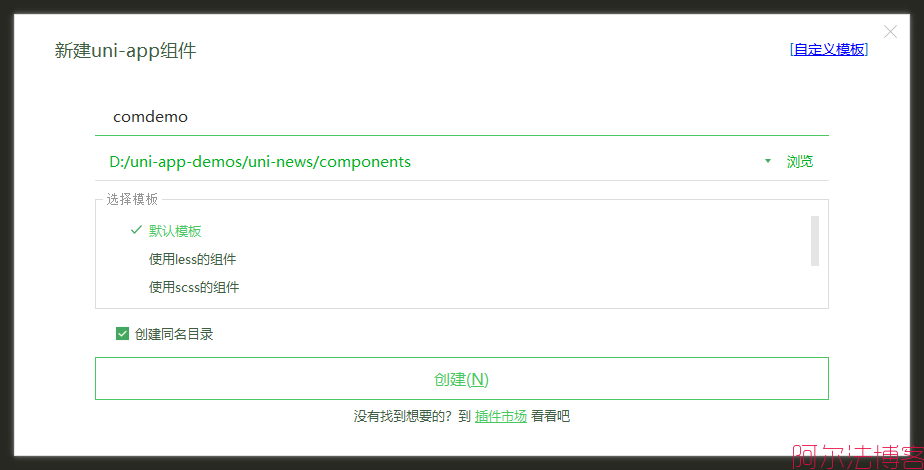
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。 首先先记录下这种传统vue形式构建组件的用法,因为在日常使用中,我们往往要引用一些自定义组件功能,而这些自定义组件未必一定是按照uni-app的组件结构设置的。

uni-app项目运行到小程序未配置APPID,导致报错。请注意无 AppID 关联下,调用 wx.operateWXData 是受限的, API 的返回是工具的模拟返回

uni-app编写一套代码可以运行到各家的小程序、H5、APP,虽然uni-app抹平了各平台的大多数语法差异,但是差异还是存在的,在进行一些特殊操作的时候,个别代码不通用,这就需要判断平台后有针对性的运行。

