小程序模板输出从服务器请求来的富文本数据,会将富文本原原本本的代码样式输出来,而我们服务器后台添加的富文本数据是html格式的,小程序默认是不支持html格式的内容显示的,那我们需要显示html内容的时候,就可以通过wxParse来实现。
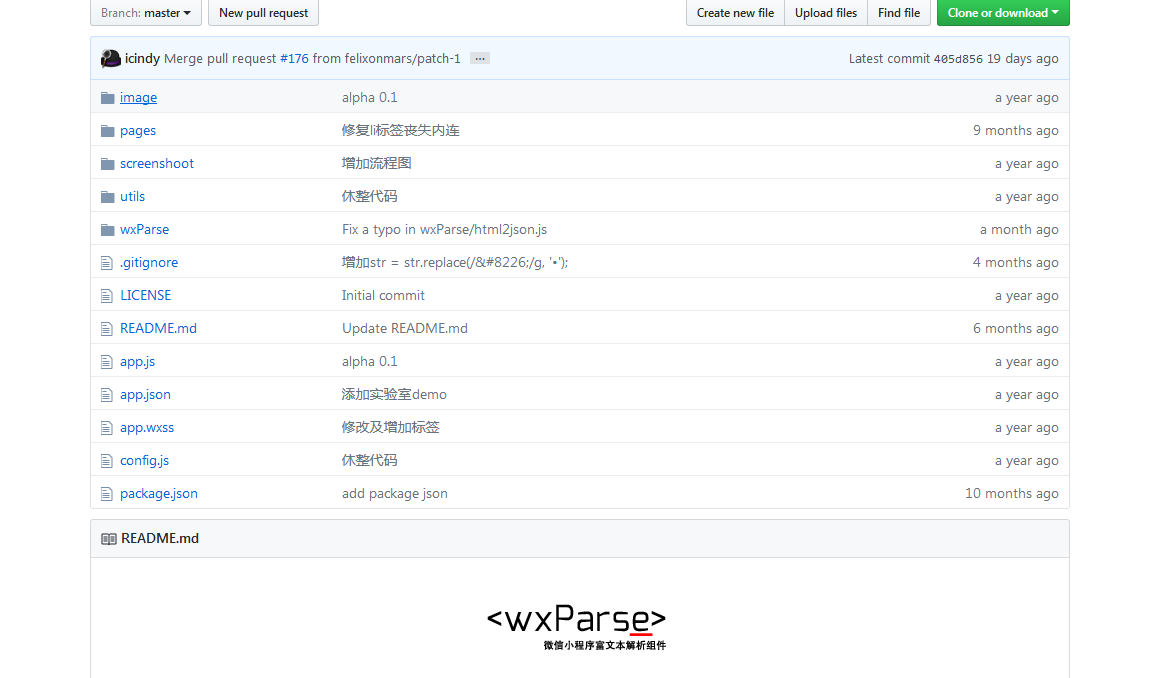
首先我们在github上下载wxParse
https://github.com/icindy/wxParse

下载完之后我们需要用到目录下的wxParse文件夹,把他拷贝到我们的项目目录下
下面是具体的使用步骤
1.在app.wxss全局样式文件中,需要引入wxParse的样式表
@import "/page/wxParse/wxParse.wxss";
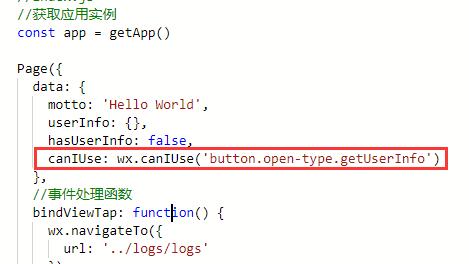
2.在需要加载html内容的页面对应的js文件里引入wxParse
var WxParse = require('../../wxParse/wxParse.js');
3.通过调用WxParse.wxParse方法来设置html内容
/**
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
Page({
data: {
},
onLoad: function () {
var that = this;
wx.request({
url: '',
method: 'POST',
data: {
'id':13
},
header: {
'content-type': 'application/json'
},
success: function(res) {
var article = res.data[0].post;
WxParse.wxParse('article', 'html', article, that,5);
}
})
}
})
方法很简单,每个传入的参数都有说明,安装说明根据自己数据设置即可。
4.在页面中引用模板
<import src="../../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
这样就可以在微信小程序中嵌入html内容了。
这种方法适合输出一条富文本转化的数据,如果你需要循环输出多条,是不是感到束手无策了?!
其实官方给我们提供了解决办法,具体参考这里:
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 联系博主
联系博主