
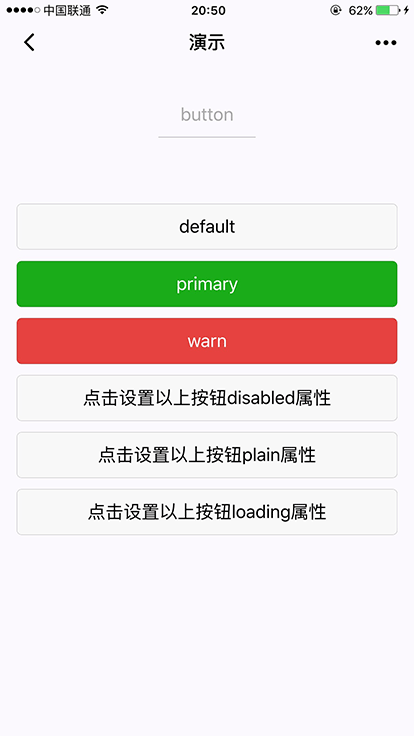
button按钮相关属性:
| 属性名 | 类型 | 默认值 | 说明 | 生效时机 | 最低版本 |
|---|---|---|---|---|---|
| size | String | default | 按钮的大小 | ||
| type | String | default | 按钮的样式类型 | ||
| plain | Boolean | false | 按钮是否镂空,背景色透明 | ||
| disabled | Boolean | false | 是否禁用 | ||
| loading | Boolean | false | 名称前是否带 loading 图标 | ||
| form-type | String | 用于 <form/> 组件,点击分别会触发 <form/> 组件的 submit/reset 事件 |
|||
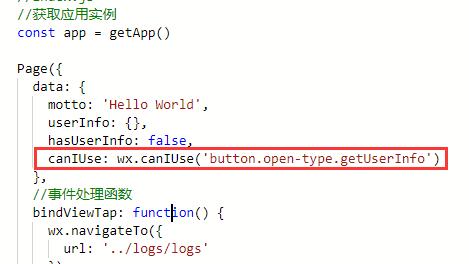
| open-type | String | 微信开放能力 | 1.1.0 | ||
| hover-class | String | button-hover | 指定按钮按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
||
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 | |
| hover-start-time | Number | 20 | 按住后多久出现点击态,单位毫秒 | ||
| hover-stay-time | Number | 70 | 手指松开后点击态保留时间,单位毫秒 | ||
| lang | String | en | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。 | open-type="getUserInfo" | 1.3.0 |
| bindgetuserinfo | Handler | 用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的一致 | open-type="getUserInfo" | 1.3.0 | |
| session-from | String | 会话来源 | open-type="contact" | 1.4.0 | |
| send-message-title | String | 当前标题 | 会话内消息卡片标题 | open-type="contact" | 1.5.0 |
| send-message-path | String | 当前分享路径 | 会话内消息卡片点击跳转小程序路径 | open-type="contact" | 1.5.0 |
| send-message-img | String | 截图 | 会话内消息卡片图片 | open-type="contact" | 1.5.0 |
| show-message-card | Boolean | false | 显示会话内消息卡片 | open-type="contact" | 1.5.0 |
| bindcontact | Handler | 客服消息回调 | open-type="contact" | 1.5.0 | |
| bindgetphonenumber | Handler | 获取用户手机号回调 | open-type="getPhoneNumber" | 1.2.0 | |
| app-parameter | String | 打开 APP 时,向 APP 传递的参数 | open-type="launchApp" | 1.9.5 | |
| binderror | Handler | 当使用开放能力时,发生错误的回调 | open-type="launchApp" | 1.9.5 | |
| bindopensetting | Handler | 在打开授权设置页后回调 | open-type="openSetting" | 2.0.7 |
竞价
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 联系博主
联系博主