-
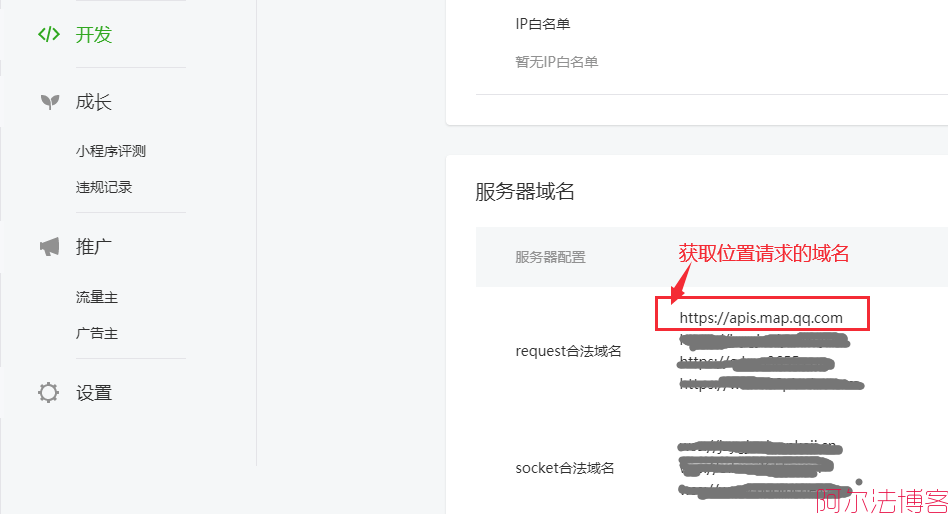
微信小程序获取定位时预览报错,真机调试和开发者工具中正常的问题
之所以开发者工具和真机调试没问题,那是因为我们设置了不进行域名校验,但是;;; 预览状态是和正式上线一样的要求,就是必须进行域名校验,不管你开发者工具中是否设置了不校验合法域名。 那处理的方法就很简单了,登陆微信平台,设置合法域名即可...
2020-08-13 11:15 -
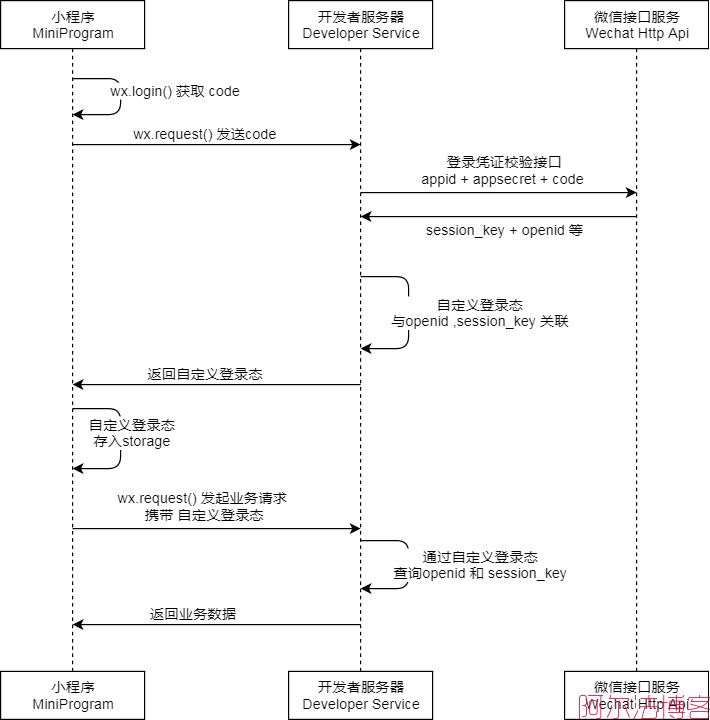
小程序登录流程分析及实例代码分享
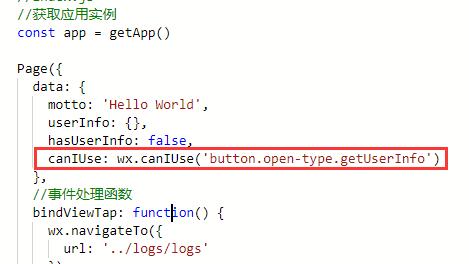
小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。通常为了体验完整的小程序功能,需要在用户打开小程序时即引导用户进行登陆操作。...
2019-03-22 07:08 -
小程序获取用户手机号操作代码示例
小程序获取手机号,获取微信用户绑定的手机号,需先调用wx.login接口。因为需要用户主动触发才能发起获取手机号接口,所以该功能不由 API 来调用,需用 <button> 组件的点击来触发。...
2019-03-21 11:44 -
微信小程序源码提取反编译
微信小程序源码提取反编译,听起来很屌,其实还是简单的,基本是傻瓜式操作。要想拿到微信小程序源码,找到源文件在手机存放的位置就行,源文件拿到,用反编译脚本跑一下,微信小程序代码包里的所有文件、所有资源就出来了(除了project.config.json...
2018-12-09 12:24 -
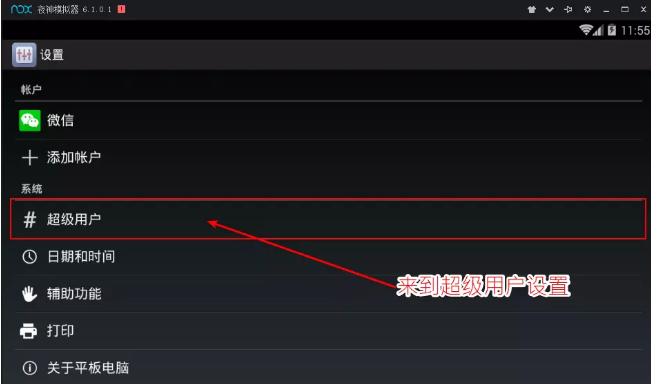
只需两步获取任何小程序源码
于是就想到获取到小程序地源文件,然后再对其进行反编译还原为源代码,来作为学习参考。我百度了各种关于小程序地反编译教程,但是感觉都不太适合像我这样地初学小白,踩了挺多坑。在这里把我重新简化好的,快速地获取一个微信小程序源码的方式记录下来。...
2018-12-09 12:24 -
小程序应用实践:wxParse多数据循环使用方法
通常文章内容页我们使用一次wxParse即可将富文本内容正常显示出来,但如果列表页需要循环输出的话,就不那么简单了,我也是在思考了很久也是束手无策的情况下找到了这篇文章,看后再根据自己需要修改下自己的代码,即可实现...
2018-10-10 10:31 -
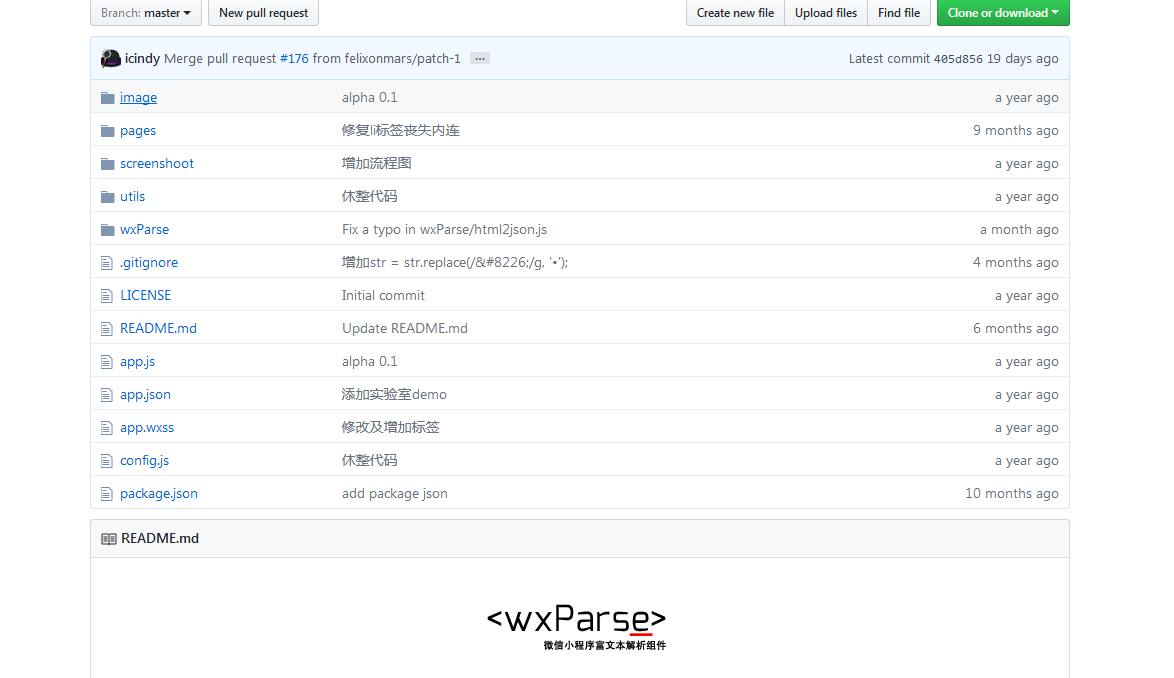
微信小程序显示富文本数据方法:wxParse解析html
小程序模板输出从服务器请求来的富文本数据,会将富文本原原本本的代码样式输出来,而我们服务器后台添加的富文本数据是html格式的,小程序默认是不支持html格式的内容显示的,那我们需要显示html内容的时候,就可以通过wxParse来实现。...
2018-10-10 10:19 -
小程序返回顶部top滚动
...
2018-10-06 17:00 -
小程序image图片高度自适应 height:100%实现方法
经常用到的功能,在平常的网页中,要想设置图片高度自适应,直接height:auto即可,但是在微信小程序中这个不好使了,就算是写成height:100%,图片就会不显示,只有给一个固定高度才会正常显示,但是给了固定高度,图片又会变形,显得很难看 其...
2018-10-06 15:40 -
小程序页面跳转方法,常用的4种
wx.navigateTo({}) ,保留当前页面,跳转到应用内的某个页面,使用 wx.navigateBack 可以返回;...
2018-07-31 07:59
 排行榜
排行榜 小编推荐
小编推荐 联系博主
联系博主
微信二维码