此功能添加涉及到以下文件:
dede/catalog_add.php
dede/catalog_edit.php
dede/templets/catalog_add.htm
dede/templets/catalog_edit.htm
include/taglib/channel.lib.php
此升级修改方法,在V5.7,V5.7sp1 测试通过,其他版本未测试,原理基本相同,请大家自行测试是否可行。
首先给 栏目表(`#@__arctype`)增加一个字段typeimg
alter table `#@__arctype` add `typeimg` varchar(200) NOT NULL default ;
修改catalog_add.php文件
打开dede/catalog_add.php
查找$queryTemplate = “insert into `#@__arctype`
将
(reid,topid,sortrank,typename,typedir,
替换为:
(reid,topid,sortrank,typename,typedir,typeimg,
将
(‘~reid~’,'~topid~’,'~rank~’,'~typename~’,'~typedir~’,
替换为:
(‘~reid~’,'~topid~’,'~rank~’,'~typename~’,'~typedir~’,'~typeimg~’,
查找$in_query = “INSERT INTO `#@__arctype`
将
(reid,topid,sortrank,typename,typedir,
替换为:
(reid,topid,sortrank,typename,typedir,typeimg,
将
(‘$reid’,'$topid’,'$sortrank’,'$typename’,'$typedir’,
替换为:
(‘$reid’,'$topid’,'$sortrank’,'$typename’,'$typedir’,'$typeimg’,
保存catalog_add.php
下面修改catalog_edit.php文件
打开dede/catalog_edit.php
查找$upquery = “Update `#@__arctype` set
在 typedir=’$typedir’, 其下面增加一行:
`typeimg`=’$typeimg’,
保存catalog_edit.php
开始修改栏目添加模板文件
打开dede/templets/catalog_add.htm
在最上面找到这个段
<title>栏目管理</title><link href=”css/base.css” rel=”stylesheet” type=”text/css”>
替换为:
<title>栏目管理</title><link href=”css/base.css” rel=”stylesheet” type=”text/css”><script language=”javascript” src=”../include/js/dedeajax2.js”></script><script language=’javascript’ src=”js/main.js”></script><script type=”text/javascript” src=”js/calendar/calendar.js”></script>
列表命名规则:
<tr>
<td height="26" style="padding-left:10px;">列表命名规则:</td>
<td>
<input name="namerule2" type="text" id="namerule2" value="{typedir}/list_{tid}_{page}.html" class="pubinputs" style="width:250px" />
<img src="images/help.gif" alt="帮助" width="16" height="16" border="0" style="cursor:pointer" onClick="ShowHide('helpvar3')"/></td></tr>
在标签下面增加一行:
<!--增加栏目缩略图--><tr><td width="90" style="padding-left:10px;">栏目图片:</td><td width="560">
<table width="100%" border="0" cellspacing="1" cellpadding="1">
<tr>
<td height="30">
<input name="typeimg" type="text" id="typeimg" style="width:240px" />
<input type="button" value="本地上传" style="width:70px;cursor:pointer;display:none" />
<iframe name='uplitpicfra' id='uplitpicfra' src='' style='display:none'></iframe>
<span class="litpic_span"><input name="litpic" type="file" id="litpic" onChange="SeePicNew(this, 'divpicview', 'uplitpicfra', 165, 'archives_add.php');" size="1" class='np coolbg'/></span>
<input type="button" name="Submit2" value="选择图片" style="margin-left:8px;" onClick="SelectImage('form1.typeimg','small');" class='np coolbg'/>
<input type="button" name="Submit2" value="裁剪" style="margin-left:8px;" onClick="imageCut('typeimg');" class='np coolbg'/>
<input type='checkbox' class='np' name='ddisremote' value='1' id='ddisremote'/>远程<br />(栏目模板里用{dede:field.typeimg /}调用 </td>
</tr>
</table>
</td><td width="150" align="center"><div id='divpicview' class='divpre'></div></td></tr><!--增加栏目缩略图-->
保存catalog_add.htm
开始修改栏目编辑模板文件
打开dede/templets/catalog_edit.htm
在最上面找到这个段
<title>栏目管理</title><link href=”css/base.css” rel=”stylesheet” type=”text/css”>
替换为:
<title>栏目管理</title><link href=”css/base.css” rel=”stylesheet” type=”text/css”><script language=”javascript” src=”../include/js/dedeajax2.js”></script><script language=”javascript” src=”js/main.js”></script><script type=”text/javascript” src=”js/calendar/calendar.js”></script>
查找
<tr><td height="26" style="padding-left:10px;">列表命名规则:</td><td> <input name="namerule2" type="text" id="namerule2" value="<?php echo $myrow['namerule2']?>" size="40" class="iptxt" />
<img src="images/help.gif" alt="帮助" width="16" height="16" border="0" style="cursor:pointer" onClick="ShowHide('helpvar3')"/></td></tr>
在其下面增加一行:
<!--增加栏目缩略图--><tr><td width="90" height="81" style="padding-left:10px;">栏目图片:</td></td><td width="500">
<input name="typeimg" type="text" id="typeimg" style="width:300px" value="<?php echo $myrow['typeimg']?>"><input type="button" name="Submit" value="浏览..." style="width:70px" onClick="SelectImage('form1.typeimg','');">
<input type="button" name="Submit2" value="裁剪" style="margin-left:8px;" onClick="imageCut('typeimg');" class='np coolbg'/>
<input type='checkbox' class='np' name='ddisremote' value='1'>
远程<br />(栏目模板里用{dede:field.typeimg /}调用) </td><td align="center"><img src="<?php if($myrow['typeimg']!="") echo $myrow['typeimg']; else echo "images/pview.gif";?>" width="150" height="100" id="picview" name="picview"></td></tr><!--增加栏目缩略图-->
保存catalog_edit.htm
至此已经修改完成!
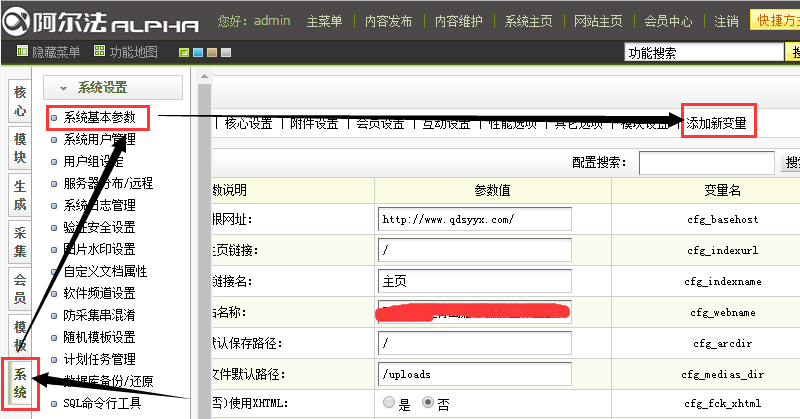
栏目图片的添加或修改图片时在 (栏目管理>高级选项)里面就会自动出现栏目图片添加的选择,点击选择图片,弹出窗口内选择浏览上传就OK
注意:前台栏目标签调用的时候,还需要改一个文件,才能实现栏目图片显示,否则只能通过sql语句才能显示图片。
打开:include/taglib/channel.lib.php
找到
if($type=='top'){
$sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description From `#@__arctype` where reid=0 And ishidden<>1 order by sortrank asc limit 0,$row";}else if($type=="son"){
//if($_sys_globals['typeid']>0) $typeid = $_sys_globals['typeid'];
if($typeid==0) {
return '';
}
$sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description From `#@__arctype` where reid='$typeid' And ishidden<>1 order by sortrank asc limit 0,$row";}else if($type=="self"){
if($reid==0) {
return '';
}
$sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description From `#@__arctype` where reid='$reid' And ishidden<>1 order by sortrank asc limit 0,$row";}
替换成下面的:
if($type=='top'){
$sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description From `#@__arctype` where reid=0 And ishidden<>1 order by sortrank asc limit 0,$row";}else if($type=="son"){
//if($_sys_globals['typeid']>0) $typeid = $_sys_globals['typeid'];
if($typeid==0) {
return '';
}
$sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description From `#@__arctype` where reid='$typeid' And ishidden<>1 order by sortrank asc limit 0,$row";}else if($type=="self"){
if($reid==0) {
return '';
}
$sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description From `#@__arctype` where reid='$reid' And ishidden<>1 order by sortrank asc limit 0,$row";}
调用方法:
<img src=”[field:typeimg /]” />
最近有很多网友问到修改的方法,现在我把已经修改好的后台文件分享出来,下载下来直接覆盖到后台就可以了。http://115.com/file/anqwqyi0
如果想同时在文章内容页调用栏目图片打开,修改\include\arc.archives.class.php
查找
if($this->ChannelUnit->ChannelInfos['issystem']!=-1)
将
$query = “Select arc.*,tp.reid,tp.typedir,ch.addtable from `#@__archives` arcleft join #@__arctype tp on tp.id=arc.typeidleft join #@__channeltype as ch on arc.channel = ch.idwhere arc.id=’$aid’ “;$this->Fields = $this->dsql->GetOne($query);
替换为:
$query = “Select arc.*,tp.reid,tp.typedir,tp.typeimg,ch.addtable from `#@__archives` arcleft join #@__arctype tp on tp.id=arc.typeidleft join #@__channeltype as ch on arc.channel = ch.idwhere arc.id=’$aid’ “;$this->Fields = $this->dsql->GetOne($query);
保存文件即可。
 相关文章
相关文章
 精彩导读
精彩导读
 热门资讯
热门资讯 联系博主
联系博主