关于layui富文本编辑器同步编辑器内容到textarea layedit.sync(index)
作者:Alpha时间:2018-08-28 阅读数:15238 +人阅读
正常情况,初始化layui富文本编辑器后,添加的内容也可以正常接收处理,通过ajax添加到数据库中,但是在编辑修改的时候出现问题了:修改个别文字符号标点,提交后后台ajax回来的提示为内容未变化,也就是说刚才的修改操作提交的编辑器内容没有改变
代码如下:
<div class="layui-input-block">
<textarea id="content" name="content" autocomplete="off" lay-verify="content" placeholder="请输入内容" class="layui-textarea fly-editor" style="height: 100px;">{$content|default=''}</textarea>
</div>
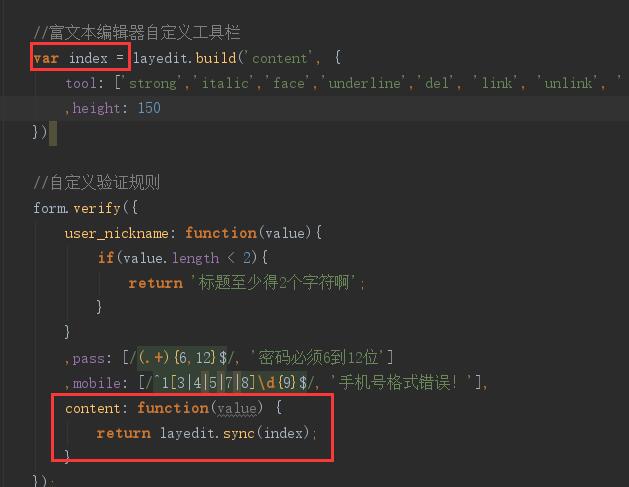
//富文本编辑器自定义工具栏
layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})
看了官方文档,也知道是数据异步提交未同步的原因,使用layedit.sync(index) 解决,但是就不知道怎么使用。在网上搜索了好长时间,尝试无数次失败后终于让我看到了阳光:
在<textarea>标签中加入lay-verify="content" 然后在form的表单自定义验证中加入如下代码即可
form.verify({
content: function(value) {
return layedit.sync(index);
}
});
上面验证代码中有个index参数,需要在初始化富文本编辑器的时候设置下:
//富文本编辑器自定义工具栏
var index = layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})

经过上面两步,就可以解决异步提交layui富文本编辑器数据不同步的问题了
<script>
var layedit , index;
layui.use(['form' , 'layedit'], function(){
var form = layui.form() ;
layedit = layui.layedit;
layedit.set({
uploadImage: {
url: '/topic/upload.html' //接口url
,type: 'post' //默认post
}
});
index = layedit.build('content',{tool: ['strong', 'italic','underline','del','|','left','center','right','|','link','unlink','face','image','|','code']}); //建立编辑器
});
});
</script>
本站部分内容或图片来自互联网,如果侵犯了你的权益请来信告知我们删除。邮箱:595397166@qq.com








