直接上代码:
function isPoneAvailable(phonenumber) {
var myreg=/^[1][3,4,5,7,8][0-9]{9}$/;
if (!myreg.test(phonenumber)) {
return false;
} else {
return true;
}
}
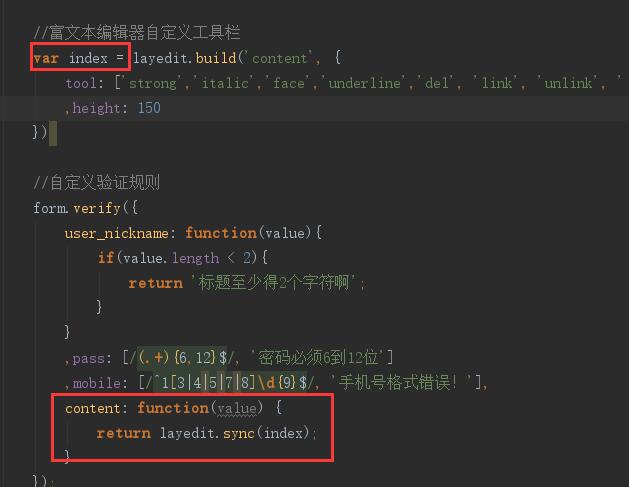
这里的重点是这个正则表达式:
var myreg=/^[1][3,4,5,7,8][0-9]{9}$/;
这个表达式的意思是:
1--以1为开头;
2--第二位可为3,4,5,7,8,中的任意一位;
3--最后以0-9的9个整数结尾。
明白了这个,后期如果有新的号段出现 直接在2中添加即可
 相关文章
相关文章
 精彩导读
精彩导读
 热门资讯
热门资讯 联系博主
联系博主