
Notification API是浏览器的通知接口,用于在用户的桌面(而不是网页上)显示通知信息,桌面电脑和手机都适用,比如通知用户收到了一封Email。具体的实现形式由浏览器自行部署,对于手机来说,一般显示在顶部的通知栏。


typeof 返回的是字符串,有六种结果:"number","String","boolean","object","function","undefined"

js两个数组中去重应用还是比较广泛的,正常想法就是使用for循环进行遍历,这也是第一时间能够想到的,但是往往想到这个方法的时候,也都会考虑一下有没有更优的解决方案,那使用filter就显得效率很高了。

两个时间戳,本质上,是年,月,日,时,分,秒的组合结果,如果实在出现跟预期结果不符而不得其法,最好的方法就是把它们的年,月,日等各个值都输出来,逐个比较,很容易就能发现问题所在了。


防止网站文章被转载的一些常规方法,禁止复制、禁止 F12、禁止ctrl+u、网站禁止右键;但是这些只是做了一层防护,应对普通的新手编辑足够了,如果别人真想复制你网站的内容,还是有其他方法可以进行复制粘贴的。

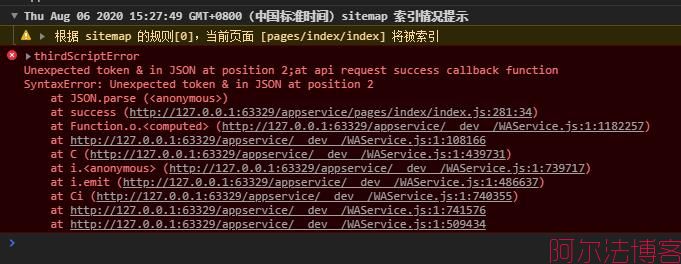
JSON.parse(): Unexpected token i in JSON at position 2 报错问题。在使用JSON.parse的时候,返回来的数据一定是严格的json格式,key值一定要用 双引号 包起来,否则浏览器就会抛出异常。



使用JavaScript复制指定的页面文字到剪贴板,需要依赖一个js类:clipboard.min.js,现代化的拷贝文字,不依赖flash, 不依赖其他框架,gzip压缩后只有3kb大小(想了解这个插件的自行百度)。

像织梦这种需要生成静态页面的内容管理系统,在提交表单的时候,如果使用系统标签调用时间,只有更新页面的时候才会生成最新的时间,不更新就是旧时间,这样只能使用js来动态修改时间,将js生成的当前系统时间写入到页面代码中。

