CSS3 :nth-child(n)选择器 匹配属于其父元素的第N个子元素
作者:Alpha时间:2020-08-30 阅读数:5258 +人阅读
定义和用法
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
先看下面一段代码:
<ul class="demo"> <li>第一行</li> <li>第二行</li> <li>第三行</li> <li>第四行</li> <li>第五行</li> </ul>
如果我们想单独给某一行添加特殊的样式代码,在不使用nth-child的情况下,通常会给那一行一个类标签:<li class="tag"></li>,然后再对tag进行定义样式。
使用nth-child则会变的很简单:
.demo>li:nth-child(3){color:#000000}
这样我们就对第三行的样式进行了改变,其中3指的就是第三个li,从1开始,以此类推。

更多示例代码:
.demo{
width: 90%;
background-color: #EEEEEE;
padding: .1rem;
border-radius: .15rem;
line-height: .5rem;
margin: .5rem auto;
padding-left: .2rem;
}
.demo li{
margin: .1rem 0;
padding-left: .1rem;
background-color: #52C41A;
color: #000000;
}
.demo>li:nth-child(1){
background-color: #000000;
color: #FFFCE7;
}
.demo>li:nth-child(2){
background-color:#1D52F0;
color: #FFFCE7;
}
.demo>li:nth-child(3){
background-color:#21D1B1;
color: #FFFCE7;
}
拓展:
上面介绍的是单独对某一行写样式,也就是说n是1,2,3....这样的数字,如果数字改成通配符这样的:nth-child(2n),会有何种效果呢?
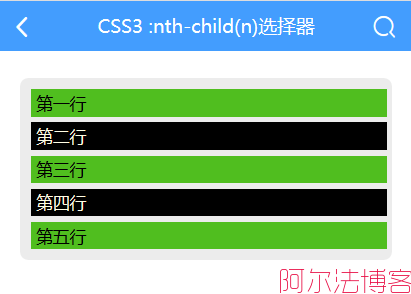
效果图如下:

也就是说,n通配每一行,2n则是指2的倍数行,也就是第二行和第四行,以此类推。
其实这个功能用的地方也是比较多的,比如表格隔行换色,新闻列表每隔5行加一条横线,都可以用它来实现。
nth-child(3n-1)这样的计算也是允许的。
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:595397166@qq.com








