jQuery获取动态添加的元素
一、问题描述
用jQuery的append()方法动态添加了一段html代码之后,发现在为新添加的元素绑定click事件时无法获取该新元素。
二、解决方法
度娘推荐的方法基本是用live()方法
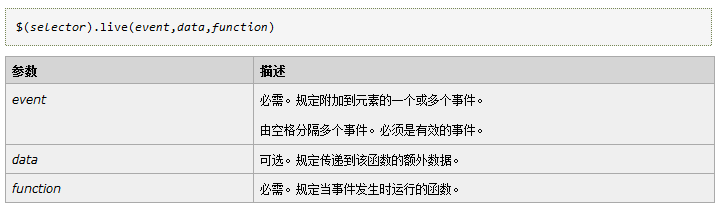
live()的官方定义和用法:
live() 方法为被选元素附加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。通过 live() 方法附加的事件处理程序适用于匹配选择器的当前及未来的元素(比如由脚本创建的新元素)。

live()的详细使用方法可以查看jQuery live()
live()和bind()的区别就是live不仅可以给页面中现有的元素绑定事件,还可以给将来动态添加进来的元素绑定时间。
于是我用live()替换了bind(),但报出了新错误:TypeError: $(...).live is not a function
经过查询以后发现,原来是jQuery 1.9及其以上已经无法使用live(),可以用on()方法代替live().
on()的官方定义和用法:
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。
注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。

on()的详细使用方法可以查看jQuery on()
示例代码:
html部分:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery on()方法测试</title> </head> <body> <button id="click1">Click me!</button> <p>Hello,</p> <script src="js/jquery.min.js"></script> <script src="js/test.js"></script> </body> </html>
JS部分:
$().ready(function(){
$("#click1").bind("click",function(){
$("p").append("<div class='new'><b>I'm clicked!</b></div>");
});
//on方法要先找到原选择器(p),再找到动态添加的选择器(.new)
$("p").on("click",".new",function(){
$(this).remove();
});
});
js中第6行实现了为动态添加的.new元素绑定click事件。应注意的是,虽然是为.new绑定事件,但on()方法却是绑定在原选择器<p>上的,然后将.new放在了参数列表中,原理参照上文on()的官方定义和用法。
注意:
如果报$(…).on is not a function 错误
可能是你的jQuery的插件版本过低,将jQuery换成高版本的即可。
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:595397166@qq.com





